http://music.goo.ne.jp/

*目的の歌詞を表示させる ↓

ソースコードを表示させる。
右クリック禁止だから、メニューバーにて ↓

<!--/ch04_1-->
<!--c14_1-->
<ul class="singlelist">
<li><a href="http://www.uta-net.com/" target="_blank"><img src="/music/img/logo/uta_net.gif" width="100" height="30" alt="Uta-Net"></a></li>
</ul>
<!--/c14_1-->
のような部分下の
「いつもの駅でいつ・・・・・・・・・・・」に注目。
「&#数値;」(10進文字コード)が幾つも並んでいるから、その部分をすべてをコピーし、メモ帳などに
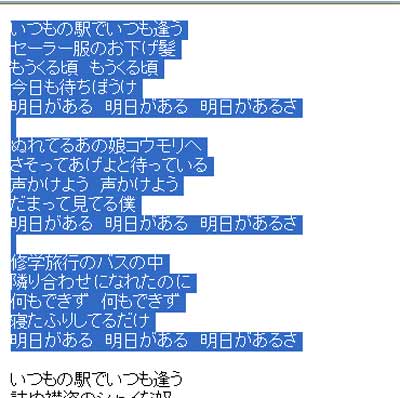
<html>
<head>
<title>KASHI</title>
</head>
<body>
いつもの駅でいつも逢う<br>
セーラー服のお下げ髪<br>
もうくる頃 もうくる頃<br>
今日も待ちぼうけ<br>
明日がある 明日がある 明日があるさ<br>
<br>
ぬれてるあの娘コウモリへ<br>
さそってあげよと待っている<br>
声かけよう 声かけよう<br>
だまって見てる僕<br>
明日がある 明日がある 明日があるさ<br>
<br>
修学旅行のバスの中<br>
隣り合わせになれたのに<br>
何もできず 何もできず<br>
寝たふりしてるだけ<br>
明日がある 明日がある 明日があるさ<br>
<br>
いつもの駅でいつも逢う<br>
詰め襟姿のシャイな奴<br>
今日もいない 今日もいない<br>
風邪でもひいたかな<br>
明日がある 明日がある 明日があるさ<br>
<br>
今日こそはと待ちうけて<br>
うしろ姿をつけて行く<br>
あの角まで あの角まで<br>
今日はもうヤメタ<br>
明日がある 明日がある 明日があるさ<br>
<br>
やきそば売ってる模擬店で<br>
声かけられて驚いた<br>
あの娘がいる あの娘がいる<br>
コソコソ逃げる僕<br>
明日がある 明日がある 明日があるさ<br>
<br>
思いきってダイヤルを<br>
ふるえる指で回したよ<br>
ベルがなるよ ベルがなるよ<br>
出るまで待てぬ僕<br>
明日がある 明日がある 明日があるさ<br>
<br>
フォークダンスのパートナー<br>
めぐり巡って僕の番<br>
手をつなごう 手をつなごう<br>
そこで目が覚めた<br>
明日がある 明日がある 明日があるさ<br>
<br>
徹夜で書いたラブレター<br>
そっとあの娘のロッカーに<br>
忍ばせよう 忍ばせよう<br>
いつでも誰かいる<br>
明日がある 明日がある 明日があるさ<br>
<br>
ラケット握って あの人と<br>
ダブルス組めたら 嬉しいな<br>
部活をやろう 部活をやろう<br>
でも僕 文化系!?<br>
明日がある 明日がある 明日があるさ<br>
<br>
はじめて行った喫茶店<br>
たった一言好きですと<br>
ここまで出て ここまで出て<br>
とうとう云えぬ僕<br>
明日がある 明日がある 明日があるさ<br>
<br>
明日があるさ明日がある<br>
若い僕には夢がある<br>
いつかきっと いつかきっと<br>
わかってくれるだろう<br>
明日がある 明日がある 明日があるさ
</body>
</html>
のように(赤文字は、サイトのソースコードからコピーアンドペーストしたもの)記述して、拡張子を.htmlもしくは.htmにして保存(例えば .kashi.html という具合)し、保存したものを開いて下さい。

サイトの仕組みが変わっています
ソースコードを覗くと、歌詞を表示させる部分が
<!--/c14_1-->
<script type="text/javascript" src="/music/js/uuCanvas.js"></script>
<script type="text/javascript">
var cn;
function xcanvas(uu, canvasNodes) {
cn= canvasNodes;
var s = document.createElement('script');
s.setAttribute('src', '/sp/lyric/print_json.php?callback=draw&id=rS4ML9QfJJjkB%2FFBO0JYM3ITbwRN0795T%2BjhJWDkNH0%3D%3AaT1ktOPxq0B3GEn1rKLIPUrofds4xeWPZ1%2FK%2Fihp%2F9U%3D');
document.getElementsByTagName('head')[0].appendChild(s);
}
function draw(data){
var y = 20;
document.getElementById('canvas').height = ( ( data.length + 1 ) * y );
var ctx = cn[0].getContext("2d");
ctx.textBaseline = "top";
ctx.font = '15px MS Pゴシック';
var i = 0;
for ( i = 0; i < data.length; i++ ){
ctx.fillText(data[i], 0, y * i );
}
}
</script>
の様に変わっています。
サイトのトップが「http://music.goo.ne.jp/」だから、「http://music.goo.ne.jp/sp/lyric/print_json.php?callback=draw&id=rS4ML9QfJJjkB%2FFBO0JYM3ITbwRN0795T%2BjhJWDkNH0%3D%3AaT1ktOPxq0B3GEn1rKLIPUrofds4xeWPZ1%2FK%2Fihp%2F9U%3D」とブラウザアドレスバーに記述して移動しても表示されませんでした。
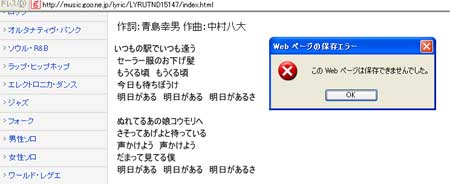
例、「http://music.goo.ne.jp/lyric/LYRUTND15147/index.html」
明日があるさ(坂本九)の歌詞URL
インターネットエクスプローラーだと「Webページは保存出来ませんでした」の警告 ↓

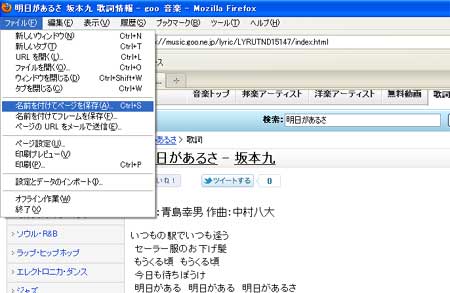
モジラ:ファイヤーフォックスだとOK ↓

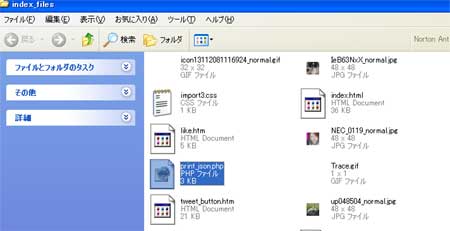
このように保存されています。 ↓

index_files フォルダ内の print_json.php ファイルに注目 ↓

print_json.php ファイルをメモ帳で開くと ↓

draw(["\u99c5\u3067\u3044\u3064\u3082\u9022\u3046","\n\u30bb・・・・・・・・・・・・と暗号が並んでいる。(J-Total Musicのものと似ている)
<html>
<head>
<title>KASHI</title>
</head>
<body>
<script language="JavaScript">
<!--
document.write('<textarea cols="80" rows="50">')
document.write('・・・・・・・・・')
document.write('</textarea>')
//-->
</script>
</body>
</html>
メモ帳などに、<html>から</html> の間の document.write('・・・・・・・・・') の赤字・・・・・・・・・部分に上記暗号の先頭 draw([" 及び最終 "]); を除く、\u3044\u3064\u3082\u306e・・・・・・・をコピーして記述する。
こんな感じ ↓

拡張子を html もしくは htm として保存。
保存したファイルを開く ↓

無意味な "," が表示されますが。